The Team Members plugin is a great way to display faculty and staff within your department or center.
The Center for European Studies and the Center for Jewish Studies are great examples of how this is used and displayed.
Activating the Team Members Plugin
Our WordPress installation uses a Team Members plugin to visually display faculty and staff on your site. To activate this plugin, please contact CLAS Media Services to submit a ticket.
Once activated, you will have access to the plugin features to create and edit team members.
Creating Team Members
To create a new team member, login to the your website using your UF email and password by adding /wp-admin to the end of your URL.
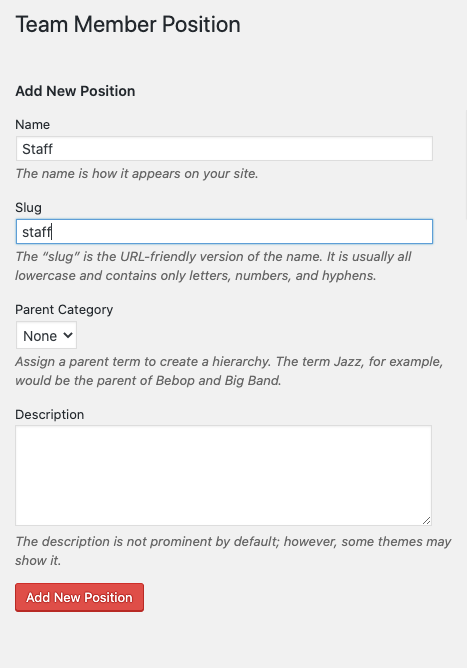
Team Member Position
First, you want to create Team Member Position categories for all of the positions within your department or center. This would mainly include Director, Faculty, Staff, Graduate Assistants, etc.
To add a new position, hover over Team Members in the black left tool bar and click Team Member Position.

Add a Name and a Slug and click the red Add New Position button.

Team Member Profile
In the black left tool bar, click on Team Members and click Add New.

Add the person’s name and enter in the descriptions for Main Information (office hours, their current courses, CV, etc.)
Then fill out the blocks for Position, Website, Office Address, Email, Telephone and Department.
Then fill out the Additional Information box, which could include but is not limited to recent projects, publications, bio, etc.
On the right side, click the Team Member Position for that team member in the Team Member Position category box (you can also add new positions here).

Then, add a headshot of the member in with Featured Image block.
Scroll up and click the red “Publish” button.
This is what the individual team member page will look like.
Adding Team Members to a Page
Once you have a team member(s) created, create a new page labeled something similar to “People” or Team Members”
Add a heading on the page for each type of team member position you have.
Under each position, use a shortcode to display all members with that position, using the position slug from the new team member position creation.

Click the red “Publish” button.
Go to this page on the front end by clicking “View Page” and it will populate a page that looks similar to this.
