Creating a Sidebar
To create a sidebar, you need to login to the backend of your site using your UF email and Password by adding /wp-admin to the end of your website URL.
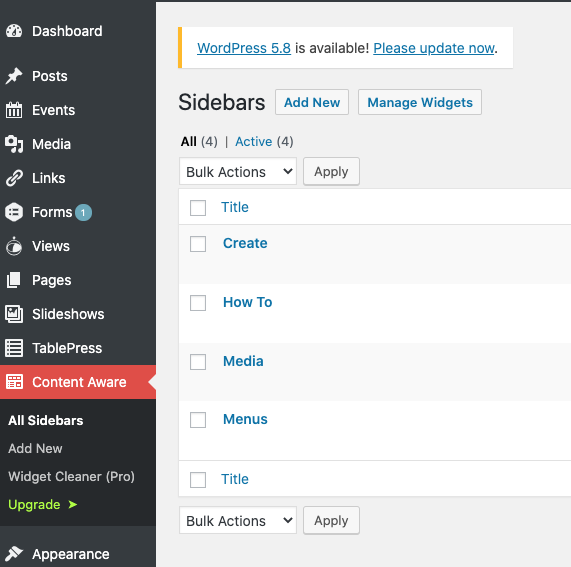
Once logged in, click on “Content Aware” in the black left hand toolbar and click Add New.

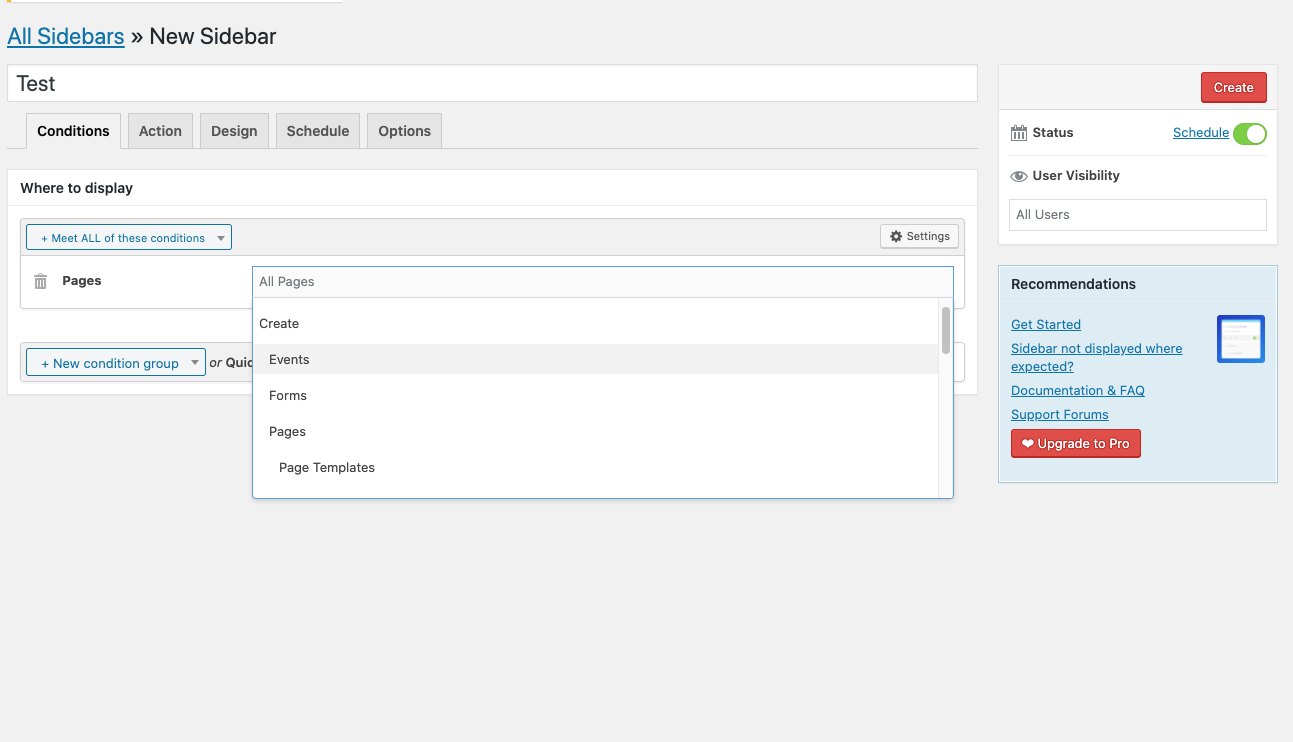
Give the sidebar a title. Then, under Where to Display, select New Condition Group and select one of the options (mainly “Pages” or “Posts/Blog”).
Click into the long rectangle box on the right and it will populate with all of the items you have for that category, you can also begin typing and it will search for that specific item. Click on the items you want the sidebar to display on. Then click the red “Create” button.

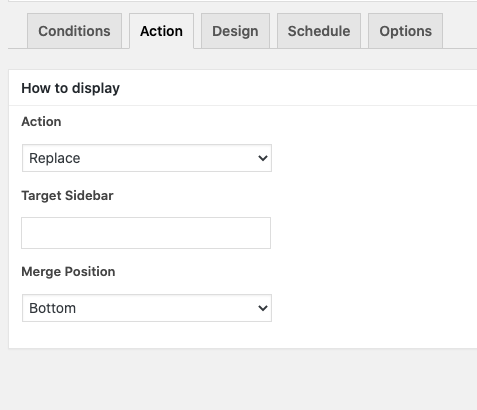
Once completed, click the Action tab in the Sidebar navigation.

Click into Target Sidebar and select Blog Sidebar. Then Press the red Save button on the right.
If you do not click into the “Action” tab in the Content Aware section and use Blog Sidebar for Target Replace, a default sidebar will appear.
Sidebar Content
Once the sidebar is created, we need to add content to the sidebar.
To do this, hover over “Appearance” in the black left tool bar and click on “Widgets”

The name of your sidebar will display as a box on the right hand side with all of the different types of widgets on the left.

Click into the title of your Sidebar on the right and drag and drop the type of Widget you want for your sidebar. Once moved over to the right, click into the widget name within the sidebar and begin updating the content there.
Once your sidebar content is complete, press the red “Save” button.
Adding a Sidebar on a Page/Post
To add a sidebar on a page/post, you need to go to the editing area of all the pages/posts you added into the Content Aware Sidebar section discussed at the top of this page.
On the right side of the page/post editing screen is a box for Page Attributes. Click into the Template dropdown and select either Left Sidebar or Right Sidebar, depending on whether you want the sidebar on the left or right side.

Click the “Update” button at the top and your sidebar will appear on the page.
*Note: if you did not click into the “Action” tab in the Content Aware section and use Blog Sidebar for Target Replace, a default sidebar will appear.