The Department of Classics website uses full width banners to enhance their home page.

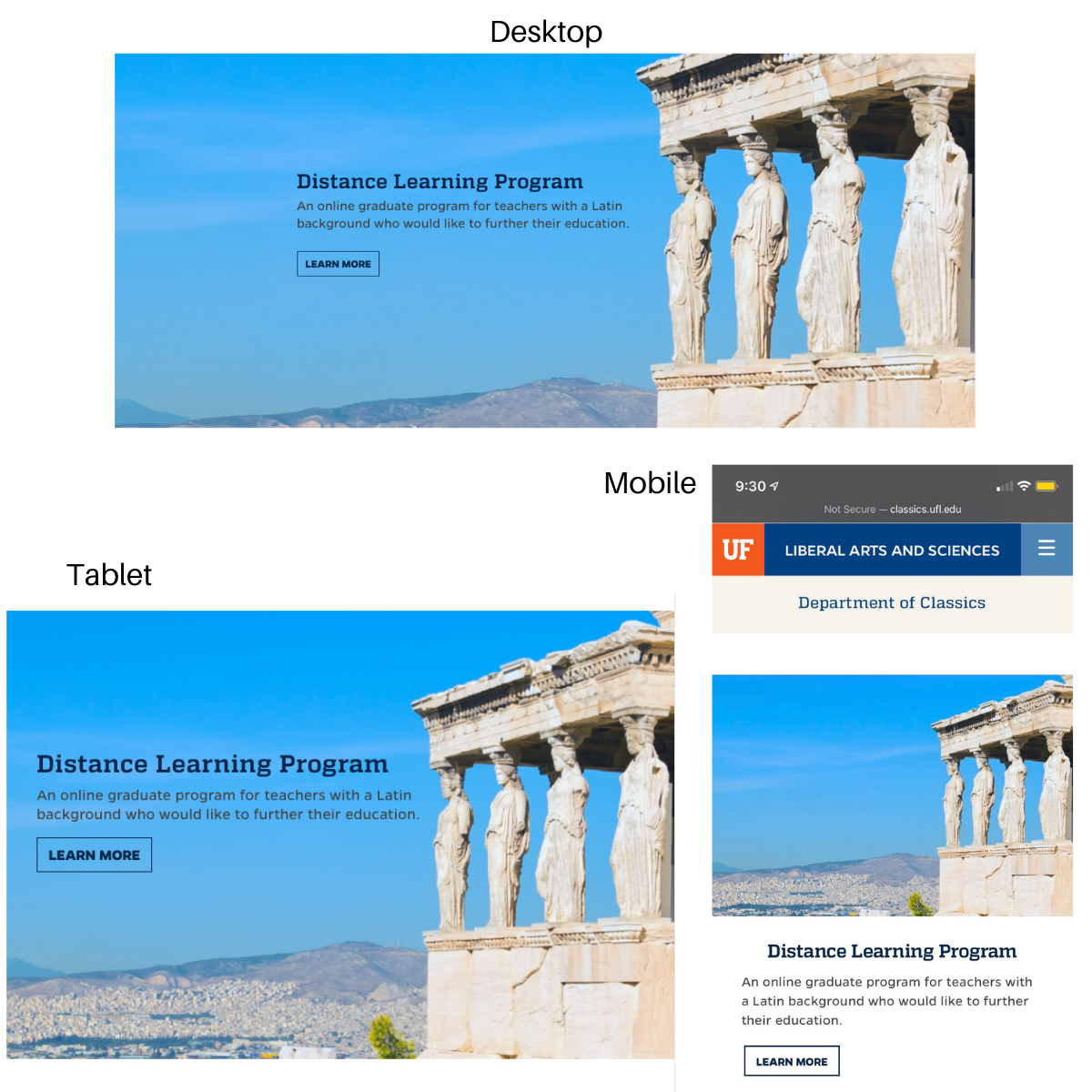
Full Width Banner on Multiple screen Sizes

To add this to your website, create or edit a page or post and upload the image you’d like to use (preferably a larger image).
In the editing area of the page/post, click the Text tab in the top right corner.
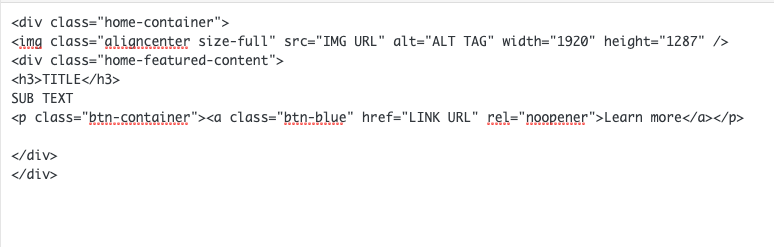
Add this code and fill it in with the information you’d like to use:

Press the red Update or Publish button.
Click on View Page.
In the black top tool bar, click on Customize.
Click the last tab “Additional CSS” and add this code:
.home-container h3 {
padding: 0;
font-size: 1.325rem;
font-family: "Quadon_Bold";
text-align: center;
}
#page .home-container p {
font-family: "Gentona_Book" !important;
line-height: 22px;
font-size: 1rem;
}
.home-container {
margin-bottom: 1.25rem;
}
.home-container img {
max-height: 600px;
object-fit: cover;
}
.home-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.home-featured-content {
padding: 1rem;
}
.home-featured-content p {
padding-left: 18px;
padding-right: 18px;
}
@media (min-width: 768px){
.home-featured-content {
position: absolute;
display: flex;
flex-wrap: wrap;
justify-content: left;
align-items: center;
max-width: 700px;
max-height: 240px;
padding: 0;
margin-top: -3rem;
}
.home-featured-content h3 {
font-family: "Quadon_Bold";
font-size: 1.75rem;
letter-spacing: 1px;
line-height: 60px;
}
.home-featured-content .btn-blue {
font-size: 1.2rem;
}
.home-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
#page .home-featured-content p {
font-size: 1.125rem;
padding-left: 0;
max-width: 475px;
flex: 1 100%;
}
}
@media (min-width: 1025px){
.home-featured-content h3 {
font-size: 2rem;
width: 100%;
text-align: left;
}
.home-featured-content {
margin-left: -6rem;
}
#page .home-featured-content p {
font-size: 1.375rem;
line-height: 28px;
}
#page .home-featured-content p {
max-width: 630px;
}
}
@media (min-width: 768px) {
.home .wrap {
padding: 0;
}
}
Press the red Publish button