The List Category Posts plugin allows you to list posts by category in a post or page using the [catlist] shortcode.
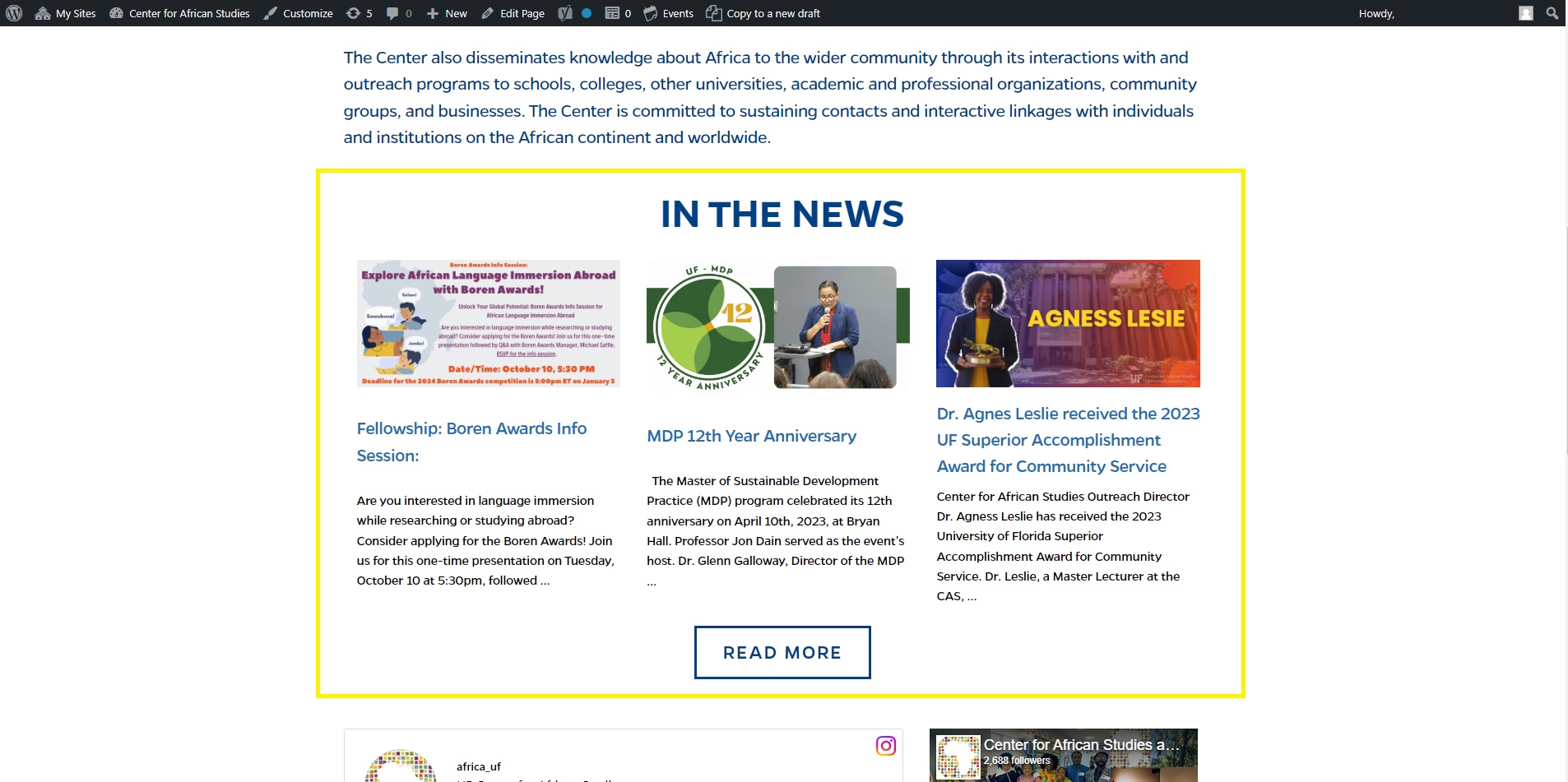
To achieve the following using the List Category Posts plugin

…use this in your WordPress editor (in the Text tab),
customizing the highlighted sections based on the post category unique to your site
<div class="max-width-container-in-the-news in-the-news-section">
<h3 class="h2 capitalize center">In the News</h3>
[catlist id="in-the-news" date="no" excerpt="yes" excerpt_size="30" excerpt_class="feed-excerpt" pagination="no" numberposts="3" thumbnail="yes" thumbnail_class="thumbnail" thumbnail_size=full title_class="title"]
<p class="center"><a class="btn-blue enlarged center" href="https://africa.ufl.edu/category/in-the-news/" rel="noopener">Read More<span class="screen-reader-text"> (click to read more news from the Center for African Studies)</span></a></p>
</div>

…and add this to the “Additional CSS” section under Appearance > Customize:
.max-width-container-in-the-news {
max-width: 1100px;
padding: 1rem 1rem;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
.in-the-news-section #lcp_instance_0 li {
width: 33%;
padding-left: 1rem;
padding-right: 1rem;
display: grid;
grid-auto-columns: 1fr;
grid-template-columns: 1fr;
gap: 0px 0px;
grid-template-areas:
"image"
"Title"
"Excerpt";
}
.in-the-news-section #lcp_instance_0 li > a:not(.title) {
grid-area: image;
display: initial;
}
.in-the-news-section #lcp_instance_0 li >a.title { grid-area: Title; }
.in-the-news-section #lcp_instance_0 li >.feed-excerpt { grid-area: Excerpt; }
/* remove default orange bullet point for list items */
.in-the-news-section ul li:before {
display: none;
}
.in-the-news-section ul#lcp_instance_0 {
padding: 0 0 0 0;
}
.in-the-news-section #lcp_instance_0 li >a.title {
color: #246faf;
font-family: "Gentona_Medium" !important;
text-decoration: none;
position: relative;
font-size: 1.35rem;
padding-top: 0.5rem;
display: block;
line-height: 150%;
font-style: normal;
}
.in-the-news-section ul {
display: flex;
flex-direction: row;
}
.in-the-news-section img {
width: 100%;
}
.in-the-news-section #lcp_instance_0 li >.feed-excerpt {
font-size: 0.9em;
font-style: normal;
line-height: 150%;
display: block;
margin: 0;
padding: 0.5rem 0;
overflow-wrap: break-word;
}
@media (max-width: 768px) {
.in-the-news-section ul {
display: flex;
flex-direction: column;
}
.in-the-news-section #lcp_instance_0 li {
width: 100%;
}
.h2.capitalize.center {
font-size: 2.2rem;
}
}